Hugo搭建博客进阶
前言
距离首次用Hugo搭建博客已经时隔多年,Hugo版本升级也十分活跃,所用的Jane主题也有了很大的更新。近日索性重新搭建Hugo博客,所用的Hugo版本为最新版本0.138.0,Jane主题也是最新的master分支,平台由Gitee Pages(服务已停用)换成GitHub Pages
开始
鉴于此前使用Hugo的经验,很多内容不再赘述,参考上文Hugo搭建博客,只记录发生的新版本变化
1. 创建GitHub项目
注意:GitHub要求Pages仓库必须是public。
与此前有所不同,现在创建一个仓库名称叫做
username.github.io,username即为自己GitHub账户名。这样项目生成的GitHub Pages域名路径就是username.github.io。
以前GitHub Pages的要求是创建一个仓库名称必须为username,经过最新测试这样已经不行,这样生成的GitHub Pages域名路径是username.github.io/username
2. 本机安装Hugo
- 安装最新的Hugo,windows上使用
choco install hugo-extended,注意使用管理员命令行。 - 安装dart-sass,我用的Jane主题需要用上sass的特性,没安装Hugo启动会报错,干脆一起安装了。
choco install sass。参考Hugo官网介绍
3. 初始化Hugo项目
1hugo new site username # 项目名,我这里同GitHub用户名
2cd username
3git init
4git add .
5git commit -m 'init'
6git remote add origin $url
7git push -u origin main4. 添加Jane主题
1git submodule add https://github.com/xianmin/hugo-theme-jane themes/jane修改配置文件hugo.toml
1theme = 'jane'5. 添加GitHub Actions
创建文件.github/workflows/hugo.yaml
1# Sample workflow for building and deploying a Hugo site to GitHub Pages
2name: 部署HUGO到GitHub Pages
3
4on:
5 push:
6 branches:
7 - master
8 # Allows you to run this workflow manually from the Actions tab
9 workflow_dispatch:
10
11# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
12permissions:
13 contents: read
14 pages: write
15 id-token: write
16
17# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
18# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
19concurrency:
20 group: "pages"
21 cancel-in-progress: false
22
23# Default to bash
24defaults:
25 run:
26 shell: bash
27
28jobs:
29 build:
30 runs-on: ubuntu-latest
31 env:
32 HUGO_VERSION: 0.138.0
33 steps:
34 - name: Install Hugo CLI
35 run: |
36 wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
37 && sudo dpkg -i ${{ runner.temp }}/hugo.deb
38 - name: Install Dart Sass
39 run: sudo snap install dart-sass
40 - name: Checkout
41 uses: actions/checkout@v4
42 with:
43 submodules: recursive
44 fetch-depth: 0
45 - name: Setup Pages
46 id: pages
47 uses: actions/configure-pages@v5
48 - name: Install Node.js dependencies
49 run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
50 - name: Build with Hugo
51 env:
52 HUGO_CACHEDIR: ${{ runner.temp }}/hugo_cache
53 HUGO_ENVIRONMENT: production
54 TZ: America/Los_Angeles
55 run: |
56 hugo \
57 --gc \
58 --minify \
59 --baseURL "${{ steps.pages.outputs.base_url }}/"
60 - name: Upload artifact
61 uses: actions/upload-pages-artifact@v3
62 with:
63 path: ./public
64
65 deploy:
66 environment:
67 name: github-pages
68 url: ${{ steps.deployment.outputs.page_url }}
69 runs-on: ubuntu-latest
70 needs: build
71 steps:
72 - name: Deploy to GitHub Pages
73 id: deployment
74 uses: actions/deploy-pages@v46. 设置GitHub仓库
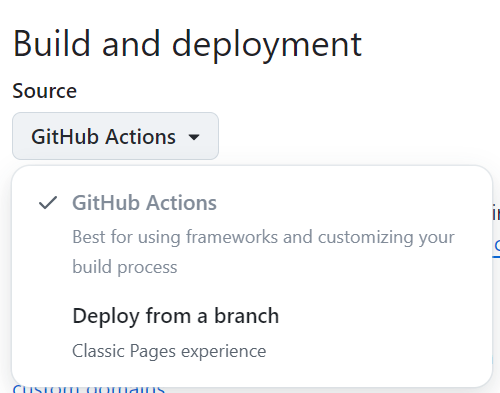
在仓库的Setting>Pages>Build and deployment,选择Github Actions构建Pages,而不是Deploy from a branch

7. 迁移此前的Hugo文章
把以前写好的文章文件夹复制到新项目中。路径:content/post
8. 设置语法高亮
- 注意:以下老版本使用的toml配置已废弃,添加后反而不能正常语法高亮。需要删除
1PygmentsCodeFences = true # Enable syntax highlighting with GitHub flavoured code fences
2PygmentsUseClasses = true # Use CSS classes to format highlighted code
3PygmentsCodefencesGuessSyntax = true
4PygmentsOptions = "linenos=table"- 添加新配置
1[markup]
2defaultMarkdownHandler = "goldmark" # blackfriday or goldmark
3[markup.goldmark]
4[markup.goldmark.renderer]
5unsafe = true
6[markup.highlight]
7anchorLineNos = false
8codeFences = true
9guessSyntax = true
10hl_Lines = ''
11hl_inline = false
12lineAnchors = ''
13lineNoStart = 1
14lineNos = true
15lineNumbersInTable = false
16noClasses = true
17noHl = false
18style = 'onedark'
19tabWidth = 4选择语法高亮颜色主题
具体查看网址,有几十款主题供选择,只需要修改上面配置中的style即可,这里我使用的是onedark
9. 图片保存
老办法
以前图片保存在/static/images/文章名称/图片名称,Hugo会在部署时吧static目录下的文件原封不动放入根路径。然后在文章中引用图片/images/文章名称/图片名称。这样网页就能正常显示图片,但是有个问题,在typora写md时,由于路径问题,不能正常显示图片。
所以需要在文章的yaml frontmatter中配置:
1---
2typora-root-url: ../../static #配置图片的根路径
3typora-copy-images-to: ../../static/images/${filename} # 导入或者粘贴图片时,自动把图片复制到以下目录
4---但是使用其他非typora编辑器仍然不能正常显示图片
- 新办法
在创建新文章时,不直接创建文章名称.md文件,二是创建一级目录文章名称/index.md。这种方式叫做被叫做page bundles
同时配置yaml frontmatter:
1---
2typora-root-url: ./ # 此时可以不要这个配置
3typora-copy-images-to: ./ # 可以不配置,添加文章图片时手动把图片放到当前文章目录下亦可,增加该配置只是用typora时更方便
4---这样粘贴图片时,图片直接放到和文章同一个目录下,引用图片时./图片名称。这样Hugo生成网页时,图片和文章也是同一级目录。而且在使用非typora编辑器也可以正常显示图片,比如VsCode
10. 图片加速
Github Pages有时访问会比较慢,这里用jsdelivr加速,同理也可以使用其他cdn,云存储。
参考Hugo官方文档Markdown渲染钩子和 博客
- 在
hugo.toml配置文件中增加两个变量
1[params.imgCDN.jsdelivr]
2enable = true
3host = "https://cdn.jsdelivr.net/gh/username/pages-repository@latest/content/" # 一直到content路径下- 新建如下文件
layouts/_default/_markup/render-image.html
1{{- $img_destination := .Destination }}
2{{ if (and .Page.Site.Params.imgCDN.jsdelivr.enable (not hugo.IsServer)) }}
3 {{ $img_destination = (print .Page.Site.Params.imgCDN.jsdelivr.host (path.Join .Page.File.Dir .Destination)) }}
4{{ end }}
5
6<img class="mx-auto" alt="{{ .Text }}" src="{{ $img_destination | safeURL }}" />上面html文件会hook渲染html生成img标签的环节,含义为:判断变量params.imgCDN.jsdelivr.enable开启,并且Hugo并不是运行在内置的开发服务器模式(本地启动调试),则替换图片标签src为params.imgCDN.jsdelivr.host + fileDir + originalImageUrl。
- 与博客中不同的是,这里使用了
.Page.File.Dir而不是.Page.RelPermalink。jsdeliver引用的是Github仓库文件夹路径,应该使用.Page.File.Dir。
1.Page.File.Dir Hugo生成前文件夹路径
2.Page.RelPermalink Hugo生成后URL路径。此处使用jsdelivr应该引用.Page.File.Dir参考
https://github.com/gohugoio/hugo